Step 2: Customize the Payment Form
Merchants can configure the PayNearMe JS Library via a required initialization script (i.e., PMN.init) that can include custom targets (modal, iframe, drawer, etc.), language preferences, and preloaded consumer data. Place this script reference after loading the JS library.
The following code displays a sample script.
<script>
PNM.init( {
"data": {
"disbursement_balance_amount": "4000.00",
"min_disbursement_amount": "25.00",
"max_disbursement_amount": "5000.00"
},
"auto_resize": true,
"language": "en",
"header_size": "35",
"header_bkgnd": "#385723",
"header_color": "ffffff",
"callback": "<YOUR_CALLBACK_FUNCTION>",
"target": "<YOUR_CONTAINER_ID>",
"actions": {
"<YOUR_PAYMENT_BUTTON_ID>": {
"action": "pay",
"header": "Make a Payment",
"debit": true,
"credit": true,
"ach": true,
"google_pay": true,
"cash": true,
"segmentation_id": "550e8400-e29b-41d4-a716-446655440000"
},
"<YOUR_DISBURSEMENT_BUTTON_ID>": {
"action": "withdrawal",
"header": "Disburse",
"debit": true,
"segmentation_id": "550e8400-e29b-41d4-a716-446655440000"
}
},
"header": "",
"order_token": "<YOUR_TOKEN>"
});
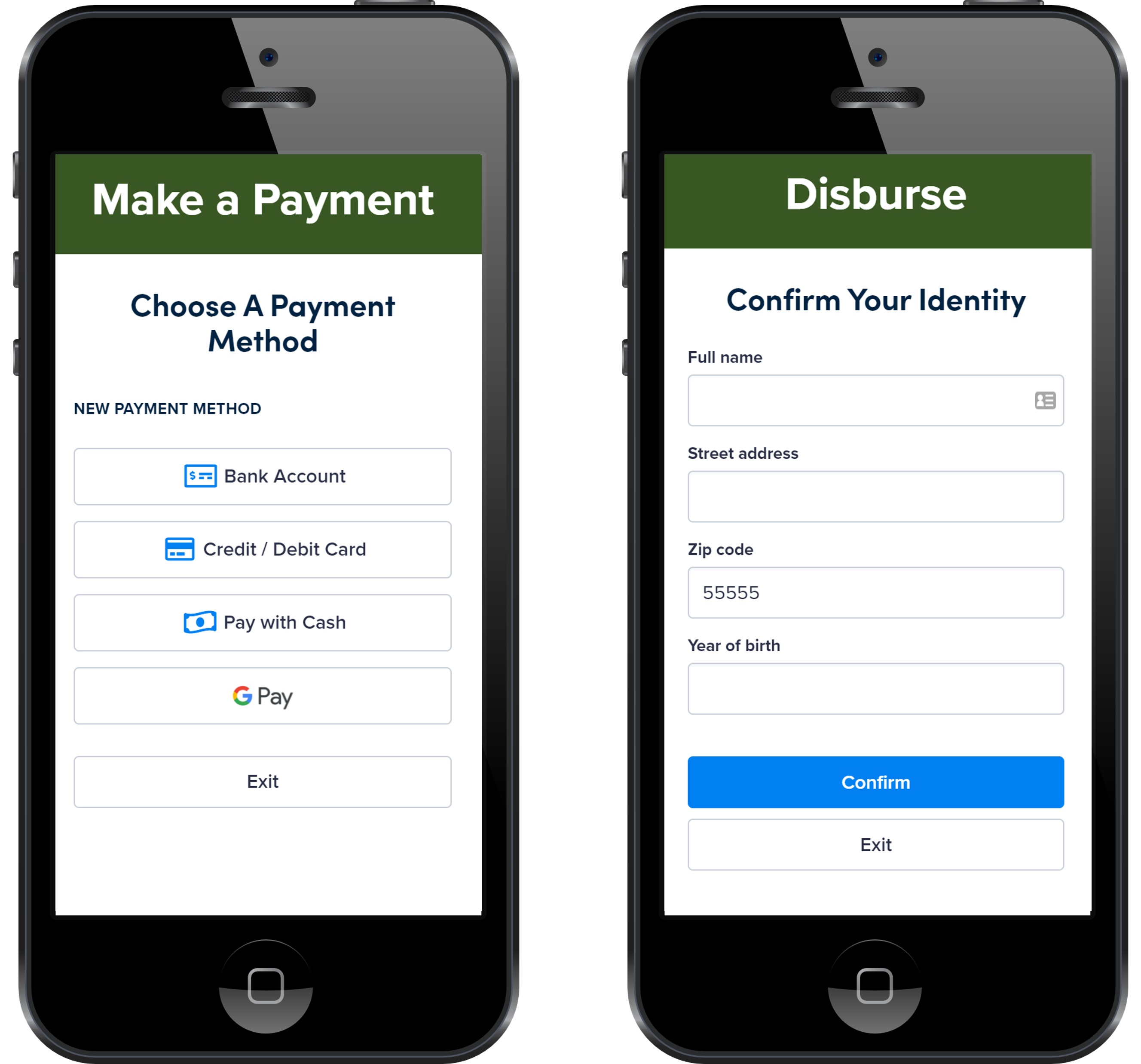
</script>This script renders the following payment and disbursement screen (when the consumer clicks the configured pay or disburse buttons/links).

Screen After Clicking Payment Button (left) and Screen After Clicking Disburse Button (right)
Use the following parameters to configure the embedded client form.
Name | Description | Type | Required? |
|---|---|---|---|
| The | string | R |
| An array of UI and button settings, including payment methods and behavior, defined by the given button ID. | array | R |
| Defines the action(s) this button will perform on the order. Supported options include the following:
| enum | R |
| The header text that displays centered at the top of the browser window. Headers can be defined per action or can be defined globally and display for all actions. | string | O |
| Use either | bool | O |
| Use either | bool | O |
| Use either | bool | O |
| Use either | bool | O |
| Use either | bool | O |
| Use either | bool | O |
| Use either | bool | O |
| Use either | bool | O |
| Use either | bool | O |
| A unique string ID (e.g., UUID). This field can be used for data analytics and reporting. | string | O |
| When set to | bool | O |
| When set to | bool | O |
| Use this parameter to force a fixed payment/disbursement amount. | dec | O |
| Set to | bool | O |
| The method to call when certain events occur, such as successful or declined payments or an error. This field is required. | func | R |
| Setting this parameter to | bool | O |
| Use this object to define the consumer’s global disbursement limits. | obj | O |
| The maximum allowable amount for a disbursement. This parameter can also be defined per action. For example, if your maximum allowable disbursement amount for ACH transactions was higher than other payment methods, you would include this parameter in an “ACH Disbursement” action that was separate from other disbursement actions. | string | O |
| The minimum amount required for a disbursement transaction. This parameter can be defined per action. | string | O |
| The amount available for a disbursement. This parameter can be defined per action. | string | O |
| Supported values for this field include the following:
| enum | O |
| The font size of the header text in pixels. This parameter can be defined per action. | string | O |
| The hex code of the header’s background color. If not defined, the embedded client defaults the color to Vivid Blue or | string | O |
| The hex code of the header’s text. If not defined, the embedded client defaults the color to White or | string | O |
| The element where the iframe will display. Supported options include the following:
| string | O |
Updated 22 days ago